New face of Astronomy.cjdawson.com
Having spend a little time looking around the web, checking out sites, seeing suggestions of layouts and generally having a good look around, I realised that my Astronomy website needs a couple of approaches to solving the display problems.
The website is made complex because there is the need for a both general categories and within that there are for some of the items sub menus needed. Some of these in time will become quite long – 110 items needed for the messier object list alone.
To add to the fun, the landing page for the site doesn’t need an sub menu items at all. So having an empty menu will look silly. Neither will the links page.
So, how to solve that problem.
One important thing that I want is to be able to maintain the site. If I make a change that effects more that one page, I want it to be a simple as possible to make this update. I could end up with 100’s of pages. I could adopt a php based approach and have the pages rendered up on the fly. Or, I could pre-render the pages, and upload them completed ready for serving. for this static site, I think that to start with pre-rendering will be the simplest solution. I want this change done quickly. Maybe at a later stage I’ll add some php scripting, but for now, I just want to get the pages changed and stop that site having a 1990’s look.
To solve the maintainability issue. I decided that it is time that I put my install of Dreamweaver CS4 to work. It has a templates feature which allows me to create a template of the layout, then have other pages maintained by that template. If I need to make a change to the header, I simply change the template and everything is updated for me. Ok, the files will need to be re-uploaded, but it’ll work great for my needs.
So what about the layout? how do I solve that?

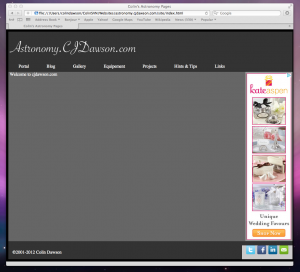
Astronomy Basic Layout
This layout will allow me to create all the other pages of the site. The large work area will be able to contain and sub menus needed and the actual content of the pages.
The footer has lots of room for social networking and link buttons.
The advert on the right side, whilst large isn’t going to detract from the site too much, it should become a lot more relevant once there is actual data on the pages.
To allow the page to load as fast as possible, I’m trying to keep the amount of graphics on the site to a minimum for now. I can see myself adding more items to the site and polishing the layout but for now there is so much to do that I want to get something done.
Future possible changes are a huge star field image for the background, maybe of the Milky way or something (sounds like a good excuse for a holiday to the southern hemisphere to me)
The grey backgrounds are there at the moment simply to help as as a colouring guide, so that I can see how the layout sits together. For the final version I will blacken them all as a base.
The image “Astronomy.CJDawson.com” is actually a PNG file with white text on a transparent background. This was a deliberate choice to enable me to place another image as the site background, and to allow the site to have different colours for each element. I have the master file saved in Photoshop format, so I can change the text colour if needed and save out another PNG file.
To, help with keeping the site light, I decided that I will use Cascading Style Sheets (CSS) this allows me to write the page using standard HTML tags. Or rather XHTML 1.1 tags. Then style them. With this approach, I’ll be able to have a consistent look and feel across the entire site.
Working with CSS does take a little getting used to. The idea of a floating div is great, but it does have a caveat that it needs to go before the element that will be on the left of the same line. if you never worked with CSS before, that can take a little time to get used too.
To help me get the menu working in CSS I found an article called CSS UL LI – Horizontal CSS Menu which helped me modify they layout of an ordinary UL (Unordered list) so that is looks and behaves like an actual menu.

I see you are autoguiding on your lx90, how? I was lead to believe that the lx90 had no support for autoguiding?
Hi Ionnie.
That question would make for a good blog post in itself. So you don’t need to wait, I’ll explain my setup briefly.
1. Webcam on guidescope scope sends images to laptop.
2. K3CCDTools3 on laptop processes the images and calculates the correction.
3. K3CCDTools3 sends the correction command via serial to a KitsRus K108 (I think) relay box.
4. relay box is wired up to an ST4 port in the #909 accessory port module for my LX-90.
5. The #909 then takes over and deals with the guiding correction on the scope itself.
The advantage of this method is that the motors correction is applied at something like 2/3 sidereal. Which means that the motors do not stop moving, they only ever slow down.
The problem for anyone trying to replicate this is getting hold of a #909. They are not available in eurpoe anymore, I heard that it failed CE certification, so meade simply stopped selling them.
There is another option available however. Flash up your Autostar, and there are guiding commands now as part of the API. I believe those commands also track at 2/3 sidereal.
With that setup, you won’t need the relay box or the #909 at all, it works via your existing serial cable which is plugged into your Autostar. Please note: I have not tested this method.